Kali ini saya akan bagi ilmu buat anda semua  , cara membuat animasi Gif dengan Adobe Image Raedy, Tentunya anda semua tahu kan, apa itu animasi gif, yap benar gambar yang bergerak-gerak , baiklah langsung saja kita menuju materi.
, cara membuat animasi Gif dengan Adobe Image Raedy, Tentunya anda semua tahu kan, apa itu animasi gif, yap benar gambar yang bergerak-gerak , baiklah langsung saja kita menuju materi.
Begini Caranya :
• Buka aplikasi Adobe Image Ready CS2/Image Ready biasa pada computer anda.
• Lalu, buat file baru dengan ukuran 90 x 90 atau terserah selera Anda. Caranya pilih menu File > New atau tekan Ctrl + N.
• Buat lingkaran menggunakan Elliptical Marquee Tool (terletak di pojok kiri kanan) atau tekan M. Jangan lupa menekan tombol Shift + Alt untuk membuat lingkaran.

Gambar 1
• Klik pada menu set forgroun color, pilih warna yang anda sukai, contoh kali ini dengan warna biru muda Caranya : Tekan tombol Alt+Del untuk memasukkan warna yang sudah Anda pilih di Foreground Color.

gambar 2
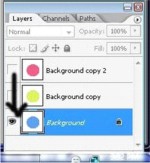
• Duplikasi layer pertama ini dengan meng klik kanan pada tab layer dan buat 2 layer sejenis dengan warna kuning muda dan merah jambu jadi nantinya kita akan memiliki 3 layer yang berisi lingkaran dengan warna biru muda, kuning muda dan merah jambu.

Gambar 3

Gambar 4
• Buat agar ketiga layer terebut tidak terlihat/invisible. Caranya : Klik ikon mata yang ada di sebelah kiri layer.
• Lalu pastikan Anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F7. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layers atau tekan F11.
• Sekarang kita akan membuat animasi jadi gamabar-gambar yang tadi kita buat akan dibuat bergerak. Cara membuatnya tidak jauh beda dengan animasi pada umumnya namun disini kita akan membuat sebuah animasi sederhana.
• Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi. Tampilkan layer lingkaran berwarna biru muda pada Window Layers, caranya tinggal klik untuk menampilkan ikon mata.

Gambar 5
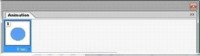
• Maka tampilan frame pertama dalam Window Animation adalah seperti gambar berikut :

Gambar 6
• Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat. Selanjutnya pada Window Layers, tampilkan layer lingkaran berwarna kuning muda dan nonaktifkan layer berwarna biru muda.
• Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer lingkaran merah jambu dan nonaktifkan layer lingkaran berwarna kuning muda.
• Atur timing dari masing-masing frame di Window Animation dengan meng-klik tulisan waktu yang ada di bagian bawah frame.

Gambar 7
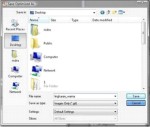
• Sekarang simpan hasil kerjaan anda dengan klik File > Save Optimized As > Lingkaran_warna dan pastikan ekstensinya . gif

gambar 8
• Coba Anda jalankan animasi sederhana yang telah Anda buat dengan cara klik file linkaran_warna.gifyang hasilnya kurang lebih seperti ini :
Semoga bermanfaat 
Sumber : http://asef007.wordpress.com/2010/01/13/cara-membuat-animasi-gif-dengan-adobe-image-ready/













1 komentar:
CD13236B10
Takipçi Satın Al
Raid Promosyon Kodu
Brawl Stars 100
RDR2 Ölümsüzlük Hilesi
Tiktok Jeton Hilesi
Nedir.info.tr
Cin Fiyatları
Cami Süpürgesi
VDS Satın Al
Mohon Berkomentarlah dengan Baik dan Sopan
Maaf, jika ingin menyertakan url mohon di LINK saja ya (NO http://) atau komentar hanya sekedar promosi akan di hapus. Thank's ^_^
Posting Komentar